서비스 소개
StatTracker - 대학생활을 하며 당신의 성장을 눈으로 확인하세요! 활동별 통계와 기록으로 나만의 데이터를 시각화하고, 목표를 한눈에 관리하세요. 매일의 작은 성취가 큰 변화를 만든다는 것을 StatTracker와 함께 느껴보세요!
기능 설명
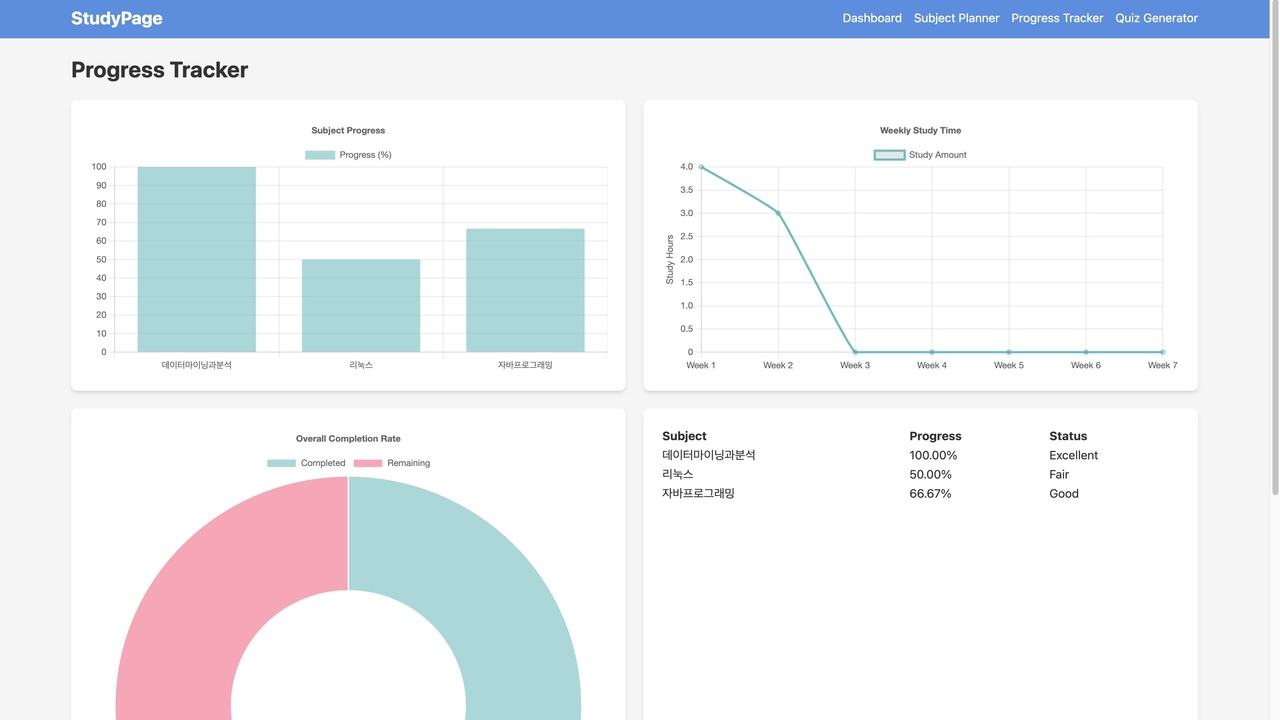
📊 활동별 기록으로 성과 시각화
활동 데이터를 한눈에 정리하고 시각화하여 나의 발전 상황을 확인할 수 있습니다.
🎯 목표 달성을 위한 카테고리 관리
활동을 카테고리별로 분류하여 나만의 목표를 체계적으로 관리할 수 있습니다.
📈 실시간 통계로 동기 부여
활동 통계를 실시간으로 확인하며 꾸준히 동기부여를 얻을 수 있습니다.
🗂️ 기록 저장으로 데이터 아카이빙
나의 모든 활동 데이터를 저장하고 필요할 때 쉽게 확인할 수 있습니다.
기술 스택

HTML

CSS

JavaScript
개발자

윤지원
프론트엔드
회고

윤지원
프론트엔드
stattracker는 노력의 히스토리 아카이브 입니다. 눈에 안 보이는 노력을 가시화하자! 라고 처음 목표를 세웠었는데, 처음 기대한 만큼 결과물이 잘 나와주어서 정말 뿌듯합니다. 하지만 개발 과정은 꽤 난감했습니다. 자바스크립트, CSS 를 만만하게 보고 호기롭게 디자인을 했지만..현실은 눈문 젖은 디버깅과 끊임없는 레이아웃 수정의 연속이었답니다. 특히 어떻게 하면 디자인과 기능의 일관성을 유지할 수 있는지 고민을 많이 했습니다. 그래도 이번 기회에 확실히 프론트엔드를 깊이 경험할 수 있어서 정말 좋았습니다. 특히 반응형 웹 디자인을 구현하면서 이것 저것 찾아보면서 코드를 만들었던 부분이 나중에도 꼭 도움이 될 것 같아요😉.